使用Hexo框架搭建个人blog
1 前言
文章总结了本人在两天半内建立个人blog的经验,如有不当之处欢迎交流讨论!
1.1 Github Pages
GitHub Pages 是 GitHub
提供的一个免费的静态网站托管服务,它允许 GitHub
用户创建和托管自己的静态网站,这些网站可以通过特定的 GitHub
仓库进行管理和托管。
主要优点是:免费托管、自定义域名、自动构建。
1.2 Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo
使用
Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用好看的主题生成静态网页。这里使用Fluid进行展示。
由于 Github Pages
存放的都是静态文件,blog存放的不只是文章内容,还有文章列表、分类、标签、翻页等动态内容,
Hexo 所做的就是将这些 md
文件都放在本地,每次写完文章后调用写好的命令来批量完成相关页面的生成,然后再将有改动的页面提交到
GitHub 。
1.3 Fluid
An elegant Material-Design theme for Hexo.

2 Github Pages个人网站的配置
2.1 新建仓库
登录 GitHub 账号,新建一个名为
username.github.io(这里的 username
要替换成自己的实际的用户名) 的仓库,如下图

2.2 配置 SSH key
打开 Git Bash,输入命令:
1 | |
然后直接三个回车即可,默认不需要设置密码。查看是否已经有 ssh
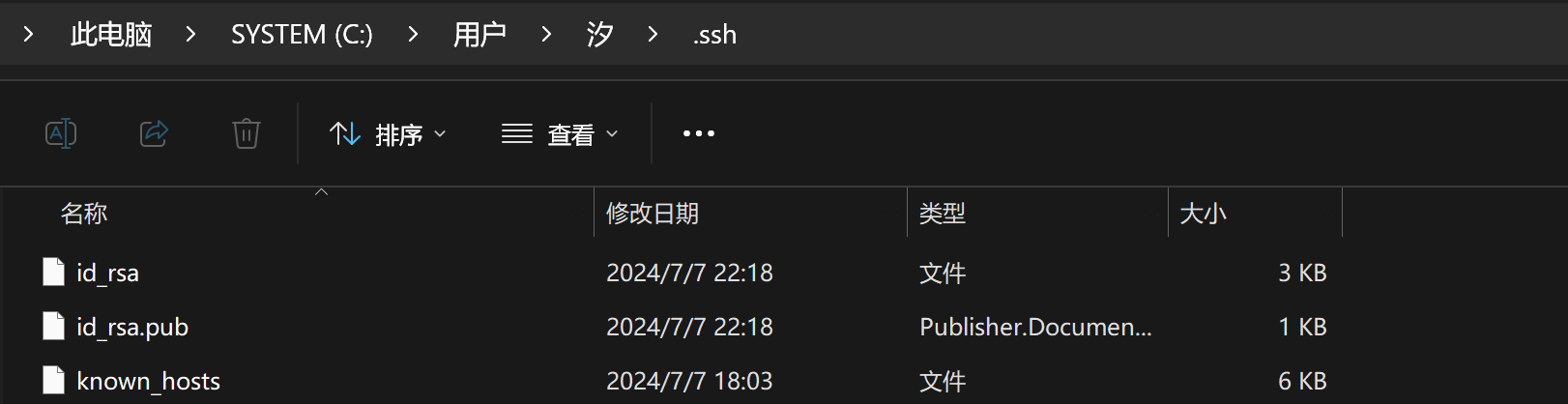
密钥。打开用户主目录
C:\Users\username\.ssh,.ssh文件夹一定存放在C:。找到.ssh文件夹,打开如下:

然后找到生成的 .ssh 的文件夹中的 id_rsa.pub
密钥,将内容全部复制。其中 id_rsa
是私钥不能泄露,id_rsa.pub 是公钥可以放心告诉他人。
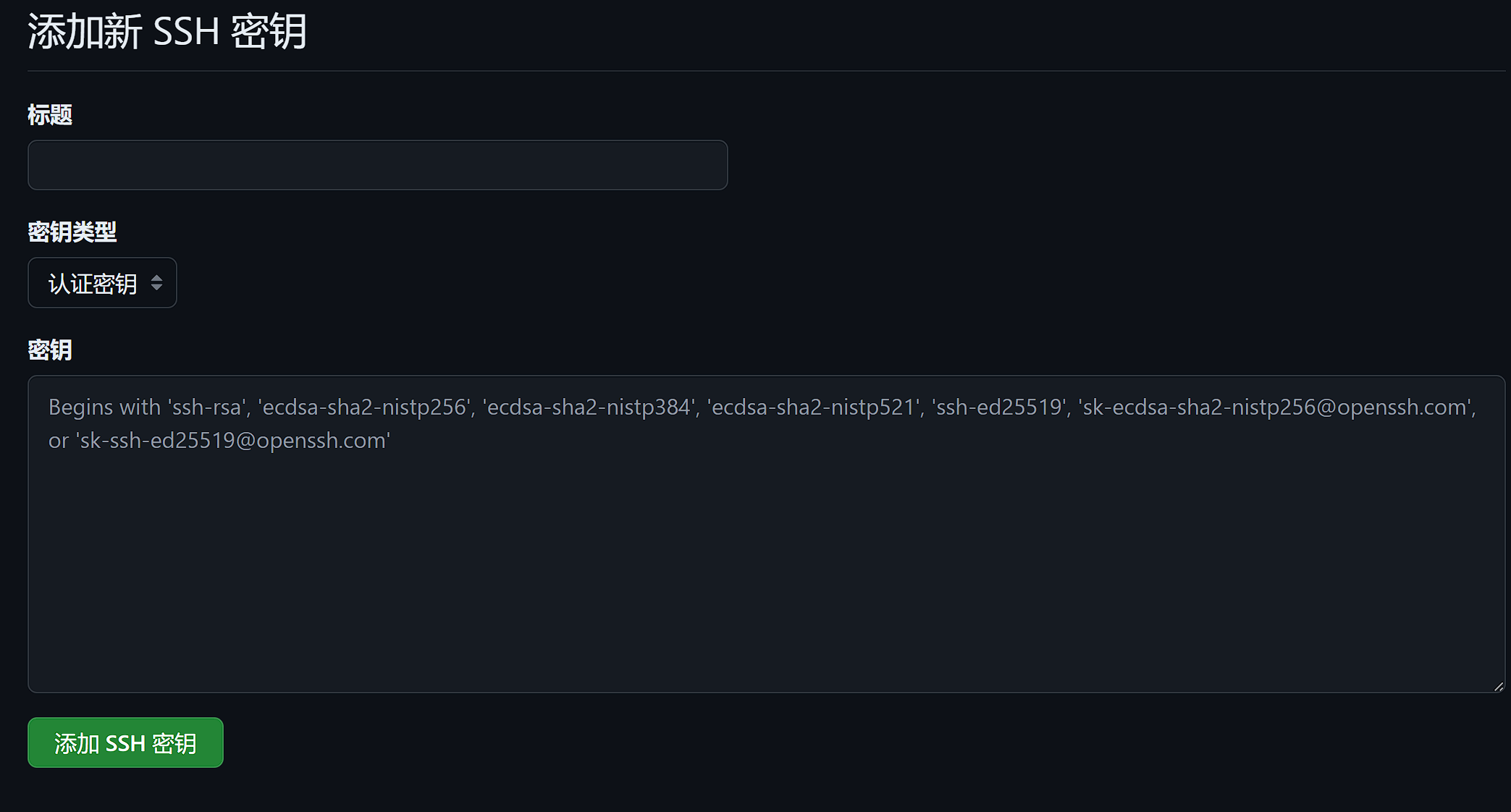
打开 GitHub SSH and GPG keys 页面,新建一个 ssh key:

Title 为标题,任意填即可,将刚刚复制的
id_rsa.pub 内容粘贴进去,最后点击
Add SSH key。在 Git Bash 中检测
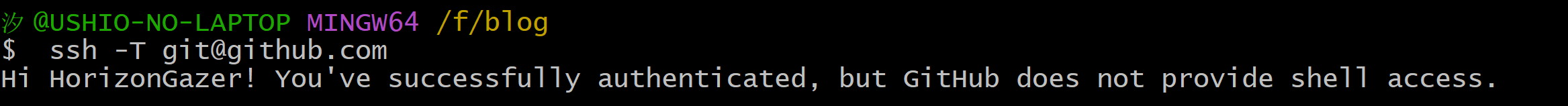
GitHub 公钥设置是否成功,输入如下命令:
1 | |
验证是否连接成功,连接成功的话,显示如下:

3 Hexo博客的安装与本地配置
参考官方文档(WIndows、Mac、Linux)
3.1 准备安装Hexo的环境
在安装Hexo前,您必须检查电脑中是否已安装下列应用程序:
- Node.js(Should be at least nodejs 6.9)
- Git
Node.js 的安装
Node.js安装包下载地址为:https://nodejs.org/en/ ,一步步安装即可。

Git 的安装
Git安装包下载地址为:https://git-scm.com/,一步步安装即可。
因为 Git 是分布式版本控制系统,所以需要设置用户名和邮箱作为一个标识,在命令行输入如下:
1 | |
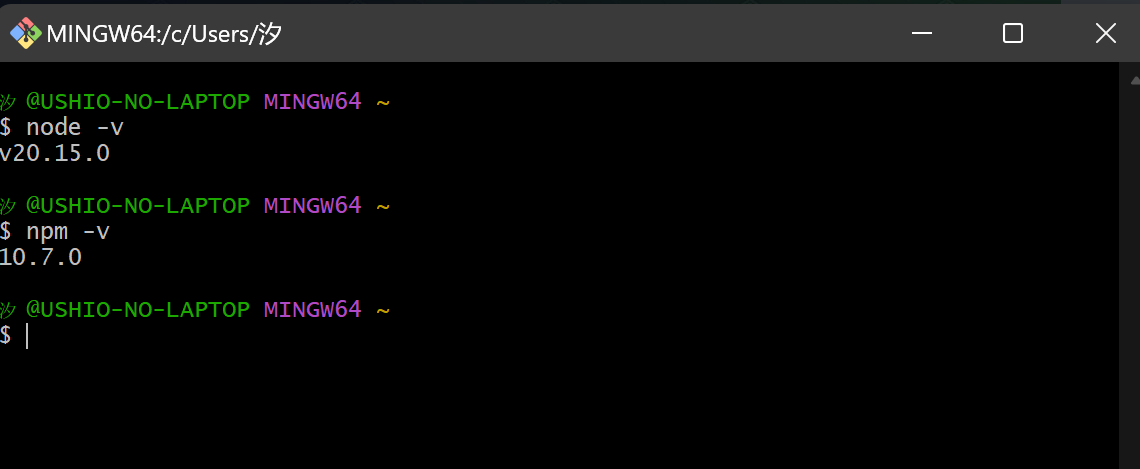
检查Node.js和 Git 的安装
打开Git
Bash,输入node -v和npm -v然后Enter,返回Version则成功。

3.2 使用 npm 安装Hexo
npm全称Node Package Manager,是node.js的模块依赖管理工具。由于npm的源在国外,所以国内用户使用起来各种不方便,可能会出现无法访问,发生异常,或者下载缓慢等问题。为此,淘宝搭建了 cnpm(中国 npm 镜像的客户端),它是一个完整的 npmjs.org 镜像,可以用此代替官方版本。
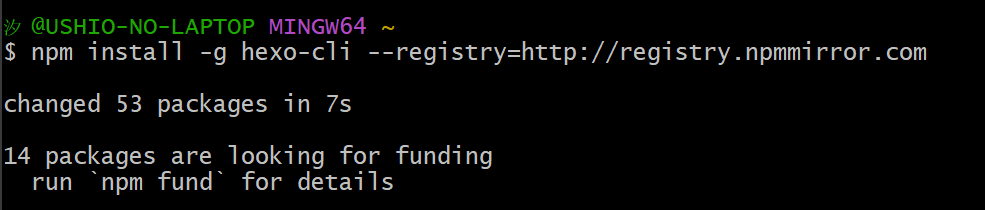
我们利用 npm镜像来安装,使用管理员权限打开Git Bash,在命令行中输入以下命令,稍等一会便下载好了。
1 | |

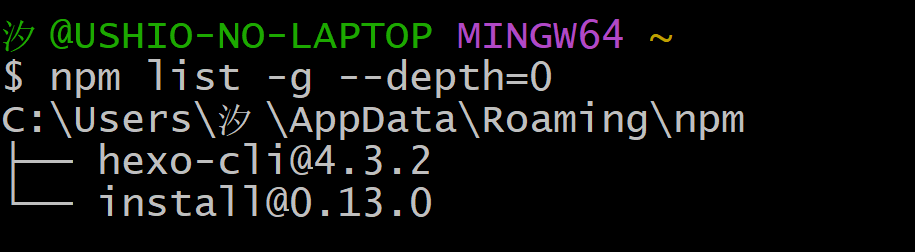
使用npm list -g --depth=0检验安装

3.3 创建blog本地目录文件夹
后有demo,不必万丈高楼平地起,了解即可。
利用命令行创建我们即将使用的 Hexo 博客的目录文件夹,里面将存放关于 Hexo 博客的各种配置文件、源码、文档、主题等。(如果在安装 Hexo 中出现任何问题,可以删除此目录文件夹,重新执行之前的步骤即可)。执行如下操作后,可在目录下看到 blog 文件夹。
1 | |
我们可以先看看刚才的blog文件夹的结构:

对于新手而言,我们主要关注配置文件和source文件夹
配置文件
需要区分:_config.yml为站点配置文件,参数设置可见操作手册;此处初始化生成的主题是landscape,_config.landscape.yml为主题配置文件。Hexo配置文件中可更换主题,可存在多个主题配置文件。
优先级:Hexo 在合并主题配置时,站配置文件中的
theme_config 的优先级最高,其次是
_config.[theme].yml 文件。 最后是位于主题目录下的
_config.yml 文件。
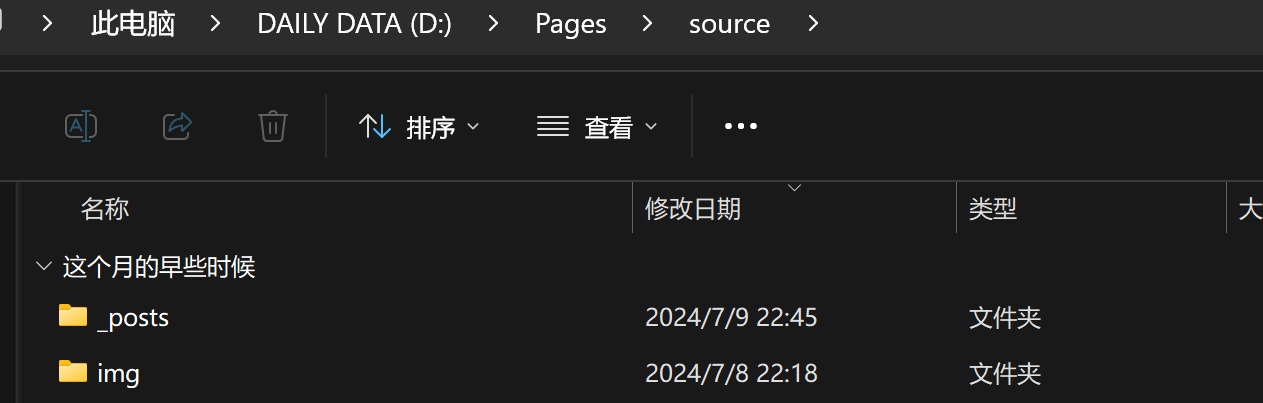
source文件夹
详细见手册,此处介绍全局资源文件夹。

路径下创建两个文件夹,_posts用来存放Markdown文件,img用来存放Markdown引用的图。
如果你的Hexo项目中只有少量图片,那最简单的方法就是将它们放在 `source/img 文件夹中。
1 | |
4 本地预览与部署
4.1 生成静态文件
在 Git Bash 中输入以下命令:
1 | |
执行以上命令后,Hexo 就会在 public 文件夹中生成相关的
html 文件,这些文件将来都是要提交到 GitHub
上的 username.github.io 的仓库中去的。
4.2 本地预览
在 Git Bash 输入以下命令:
1 | |
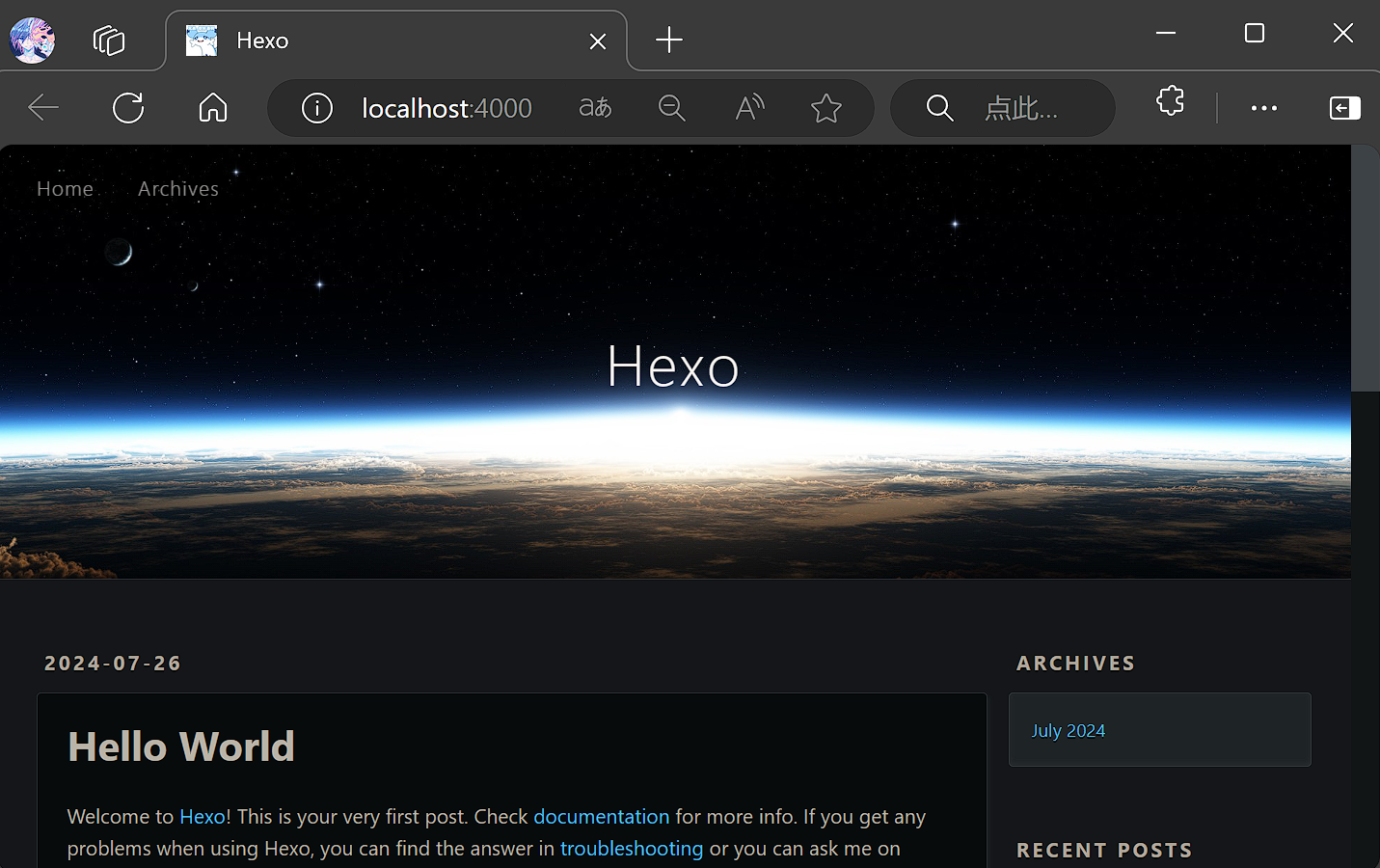
hexo s 是开启本地预览服务,打开浏览器访问
http://localhost:4000 即可看到内容,Ctrl+C
停止本地预览。本地预览可以实时查看博客的编辑情况,待博客写完后一起部署到
GitHub 上。
第一次初始化的时候 hexo 已经帮我们写了一篇名为 Hello
World 的文章,默认的主题比较丑。

4.3 配置站点配置文件
hexo有 2 种 _config.yml 文件,一个是根目录下的全局的
_config.yml,一个是各个主体 theme 下的
_config.yml。这里将前者称为站点配置文件,
后者称为主题配置文件。
打开根目录下站点配置文件 _config.yml,配置有关
deploy 的部分:
1 | |
4.4 部署到 GitHub
在 Git Bash 中输入以下命令:
1 | |
部署成功后,打开对应的网址
https://www.username.github.io,如果出现了和本地预览一样的效果,那么,表明部署成功。
5 主题推荐与demo
Congratulations to you! 接下来仅需进行简单的操作和命令即可生成您的个人blog了。请根据您的喜好选择主题和插件。
我们使用git将项目克隆到本地。
1 | |
然后对照手册修改,因为有中文说明,此处不再赘述,详细的很。